How to Implement Material Design Floating Action Menu
Floating action menu is new concept which is used in mobile apps and
websites. Nowadays some popular sites and apps have used floating action
menu including inbox. It is used for quick action with multiple options
like uploading photo, video, writing note etc. Floating action menu is
useful for note taking application. Here, we will learn to
add/implement material design floating action menu in our android
application or game.
Using floating action menu helps to make clean and to increase content space in mobile app. One button is visible and when users click that button, other action buttons will appear there.
Using floating action menu helps to make clean and to increase content space in mobile app. One button is visible and when users click that button, other action buttons will appear there.
This is simple task just we have to add some floating action buttons and make it as menu. Let's start by adding compile 'com.github.clans:fab:1.6.2' dependency in our app build.gradle file. Build.gradle file will look like below.
build.gradle
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.1.0'
compile 'com.android.support:design:23.1.0'
compile 'com.github.clans:fab:1.6.2'
}
|
XML Layout File
Open your app XML layout file and add following XML code.
res/layout/ material_design_floating_menu.xml
Open your app XML layout file and add following XML code.
res/layout/ material_design_floating_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:fab="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.github.clans.fab.FloatingActionMenu
android:id="@+id/material_design_android_floating_menu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginBottom="11dp"
android:layout_marginLeft="11dp"
android:layout_marginRight="11dp"
fab:menu_animationDelayPerItem="55"
fab:menu_backgroundColor="@android:color/transparent"
fab:menu_buttonSpacing="0dp"
fab:menu_colorNormal="#da3c2f"
fab:menu_colorPressed="#dc4b3f"
fab:menu_colorRipple="#99d4d4d4"
fab:menu_fab_label="Floating Action Menu"
fab:menu_fab_size="normal"
fab:menu_icon="@drawable/fab_add"
fab:menu_labels_colorNormal="#333"
fab:menu_labels_colorPressed="#444"
fab:menu_labels_colorRipple="#66efecec"
fab:menu_labels_cornerRadius="3dp"
fab:menu_labels_ellipsize="none"
fab:menu_labels_hideAnimation="@anim/fab_slide_out_to_right"
fab:menu_labels_margin="0dp"
fab:menu_labels_maxLines="-1"
fab:menu_labels_padding="8dp"
fab:menu_labels_position="left"
fab:menu_labels_showAnimation="@anim/fab_slide_in_from_right"
fab:menu_labels_showShadow="true"
fab:menu_labels_singleLine="false"
fab:menu_labels_textColor="#f2f1f1"
fab:menu_labels_textSize="15sp"
fab:menu_openDirection="up"
fab:menu_shadowColor="#66aff198"
fab:menu_shadowRadius="4dp"
fab:menu_shadowXOffset="1dp"
fab:menu_shadowYOffset="4dp"
fab:menu_showShadow="true">
<com.github.clans.fab.FloatingActionButton
android:id="@+id/material_design_floating_menu_item1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_action_send"
fab:fab_label="Menu Item 1"
fab:fab_size="mini" />
<com.github.clans.fab.FloatingActionButton
android:id="@+id/material_design_floating_menu_item2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_action_photo"
fab:fab_label="Menu Item 2"
fab:fab_size="mini" />
<com.github.clans.fab.FloatingActionButton
android:id="@+id/material_design_floating_menu_item3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_action_edit"
fab:fab_label="Menu Item 3"
fab:fab_size="mini" />
</com.github.clans.fab.FloatingActionMenu>
</RelativeLayout>
Java Activity File
Here, we controlled all about action menu item onclick. Following is the complete modified code of java activity file and you can add action to onclick listener according to your requirement.
src/ MaterialDesignFloatingActionMenu.java
Here, we controlled all about action menu item onclick. Following is the complete modified code of java activity file and you can add action to onclick listener according to your requirement.
src/ MaterialDesignFloatingActionMenu.java
package kithnkin.com.materialdesigntutorial;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import com.github.clans.fab.FloatingActionButton;
import com.github.clans.fab.FloatingActionMenu;
public class MaterialDesignFloatingActionMenu extends AppCompatActivity {
FloatingActionMenu materialDesignFAM;
FloatingActionButton floatingActionButton1, floatingActionButton2, floatingActionButton3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.material_design_floating_menu);
materialDesignFAM = (FloatingActionMenu) findViewById(R.id.material_design_android_floating_menu);
floatingActionButton1 = (FloatingActionButton) findViewById(R.id.material_design_floating_menu_item1);
floatingActionButton2 = (FloatingActionButton) findViewById(R.id.material_design_floating_menu_item2);
floatingActionButton3 = (FloatingActionButton) findViewById(R.id.material_design_floating_menu_item3);
floatingActionButton1.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
//TODO something when floating action menu first item clicked
}
});
floatingActionButton2.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
//TODO something when floating action menu second item clicked
}
});
floatingActionButton3.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
//TODO something when floating action menu third item clicked
}
});
}
}
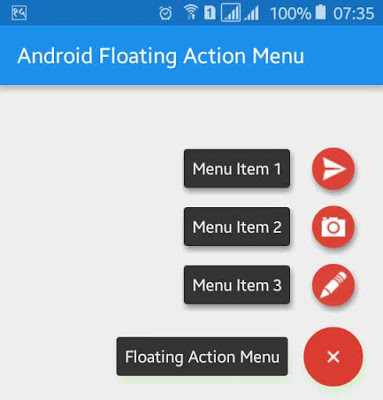
Now, run your Material Design Android Floating Action Menu Example
application and click to the plus button then some other buttons will
appear just above that plus button like the above screenshot.
Enjoy and Happy coding....